版ずれ文字ってなに?
“版ずれ文字 ”をPhotoshopで作る方法です。
抜け感があって、明るい雰囲気の印象に仕上がります。最近、透明感のある軽いゆるやかなデザインが流行してますので、おしゃれな感じになります。


バナーのタイトルに使ってみました。「かんたん yoga」の部分が、”版ずれ文字”です。
このバナーは、ストアカのサムネイルのサイズ(800x600px)です。
あわせて読みたい




教えたいと学びたいをつなぐまなびのマーケット「ストアカ」
満足度の高い先生から学ぶならストアカ。受講者満足度98.1%、口コミやレビューも充実しているから、安心してオンライン・対面のレッスンを受けられる。
photoshopでの作り方
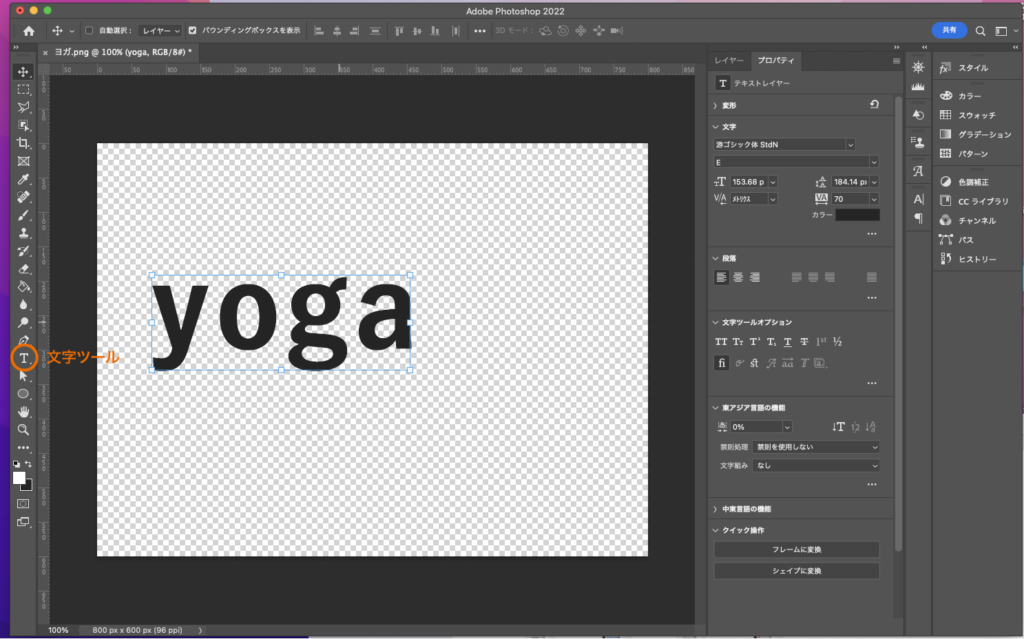
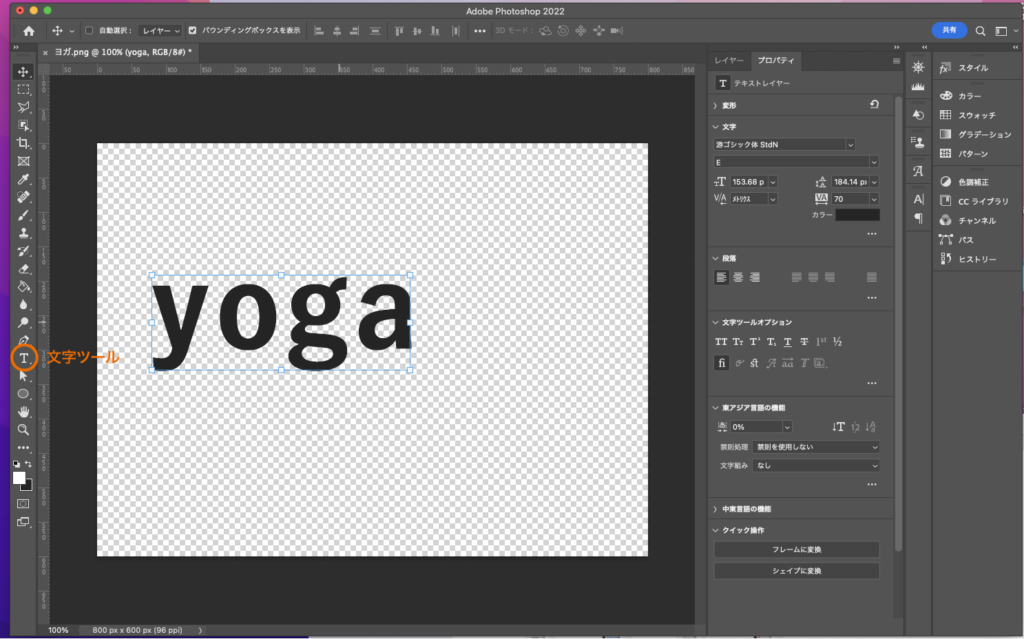
①photoshopを開きます。
②ツールバーから文字ツール→「横書き文字ツール」を選択して、文字を入力。
文字は黒色(※上のバナーの黒色は#292929にしました。黒色#000000は絶対に使ってはダメ)


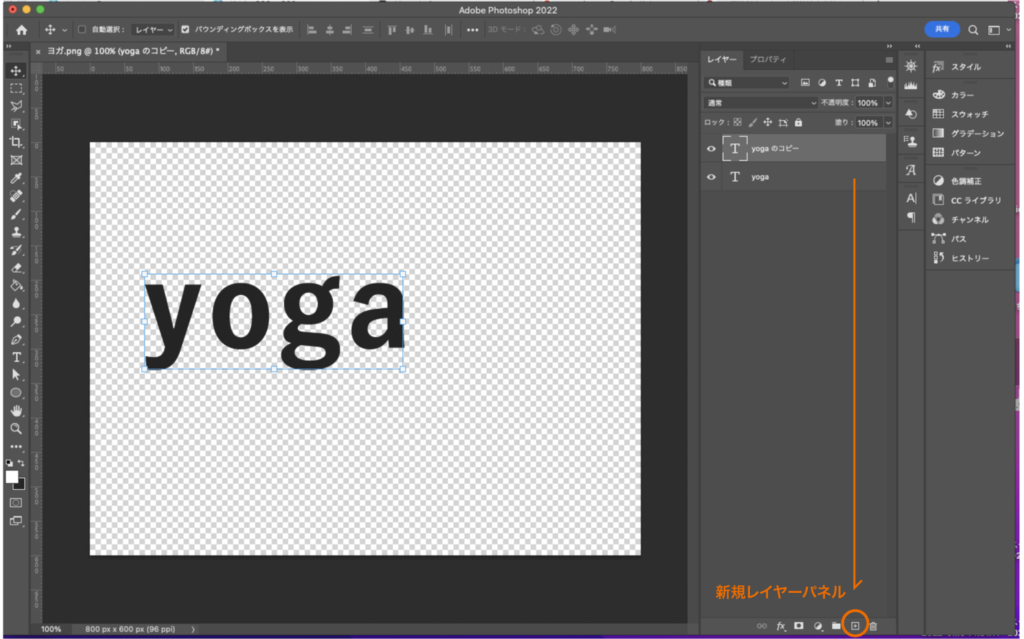
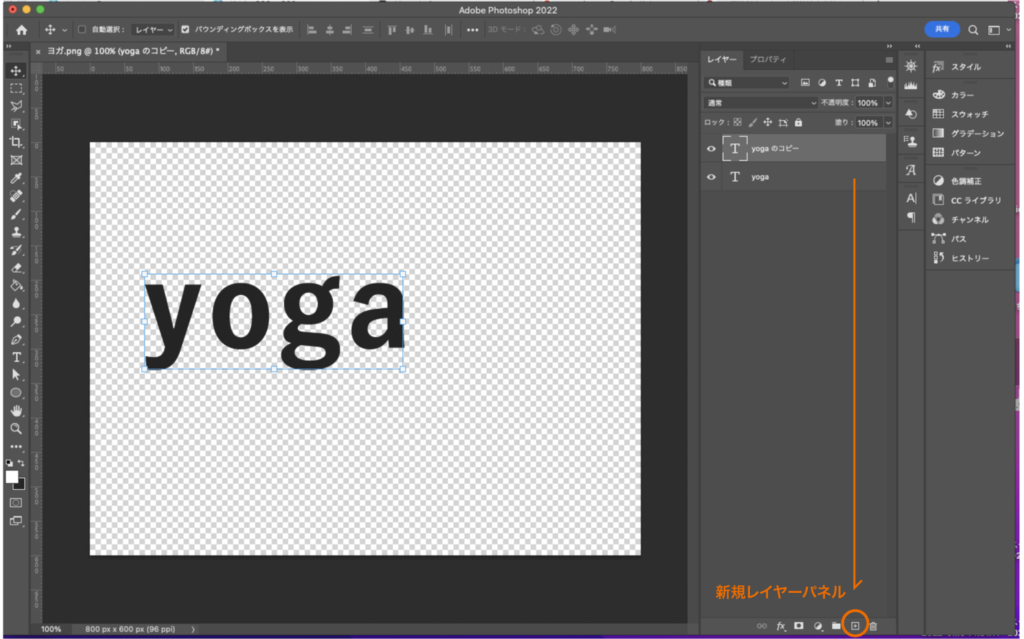
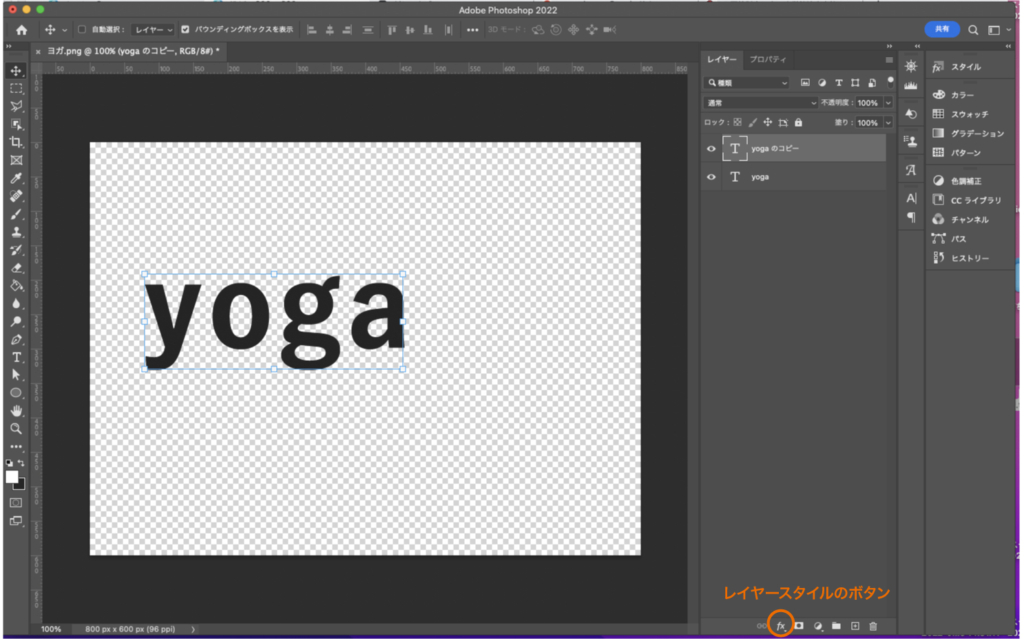
③yogaの文字が入ったレイヤー複製します。
レイヤーを掴んで、下の新規レイヤーパネルへドラッグ。


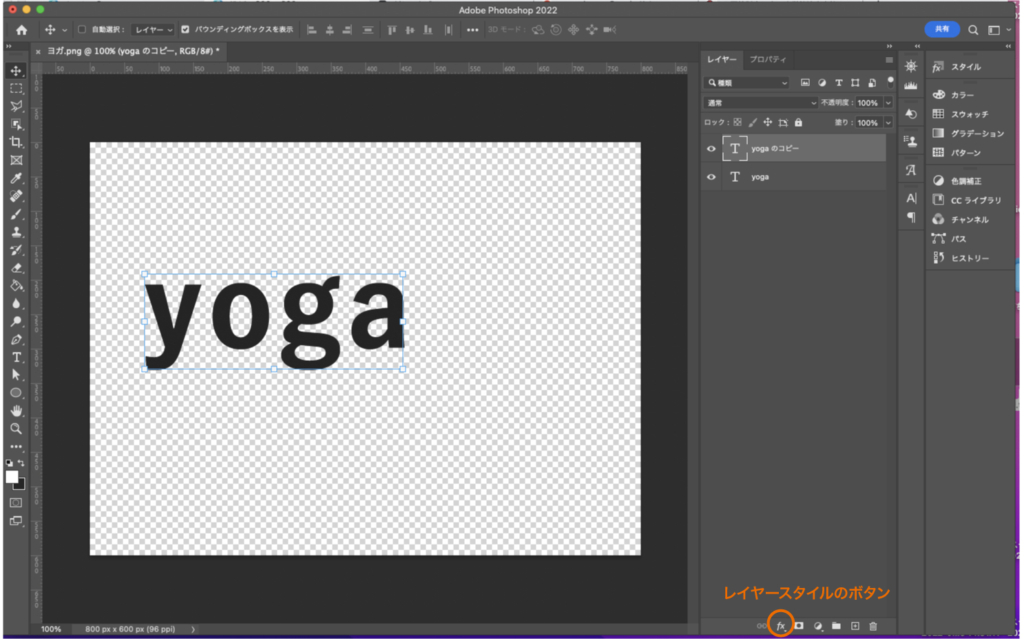
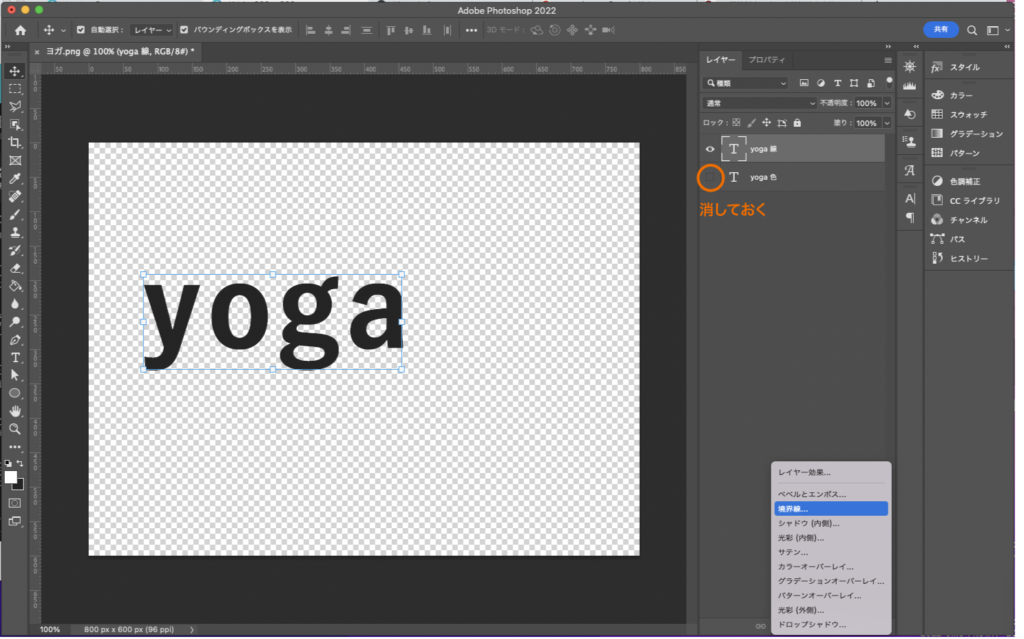
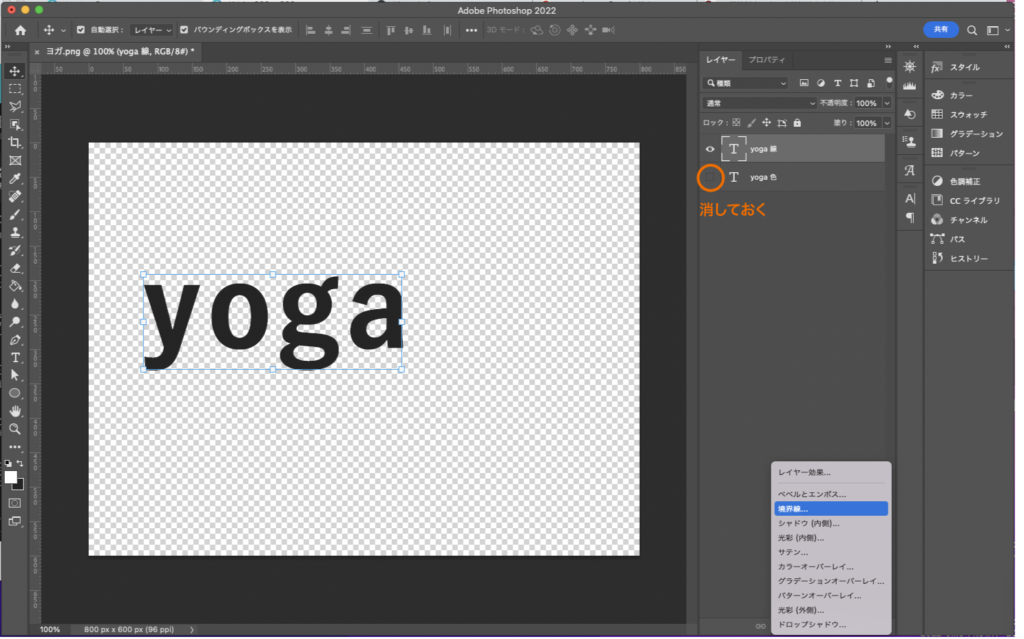
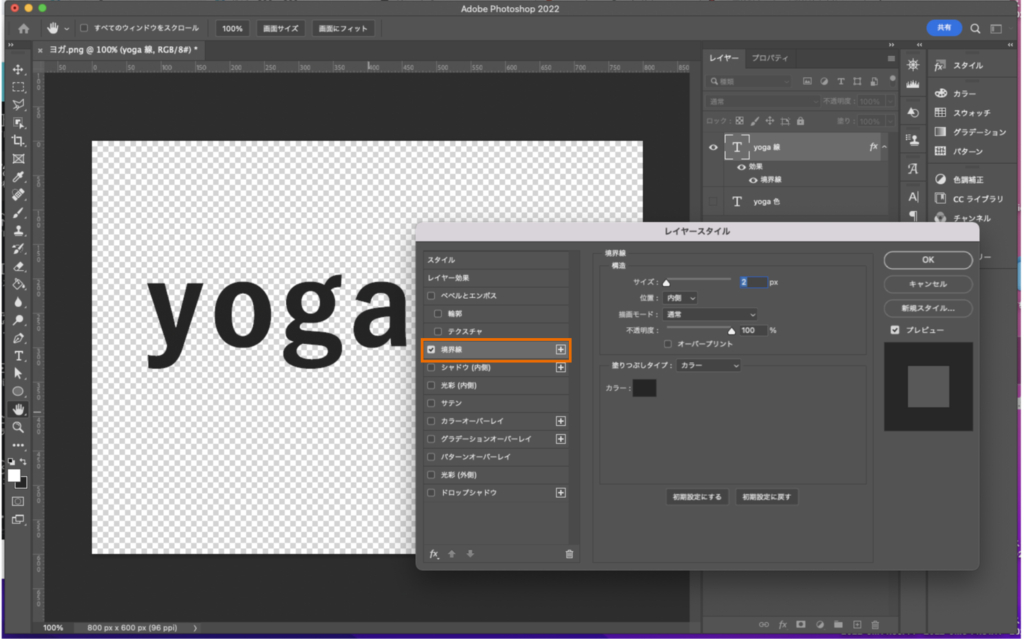
④複製した上のレイヤーを選択。レイヤースタイルのボタンをクリックして、「境界線」を選択。
下のレイヤーは目のマークをクリックして、見えないようにしておきす。




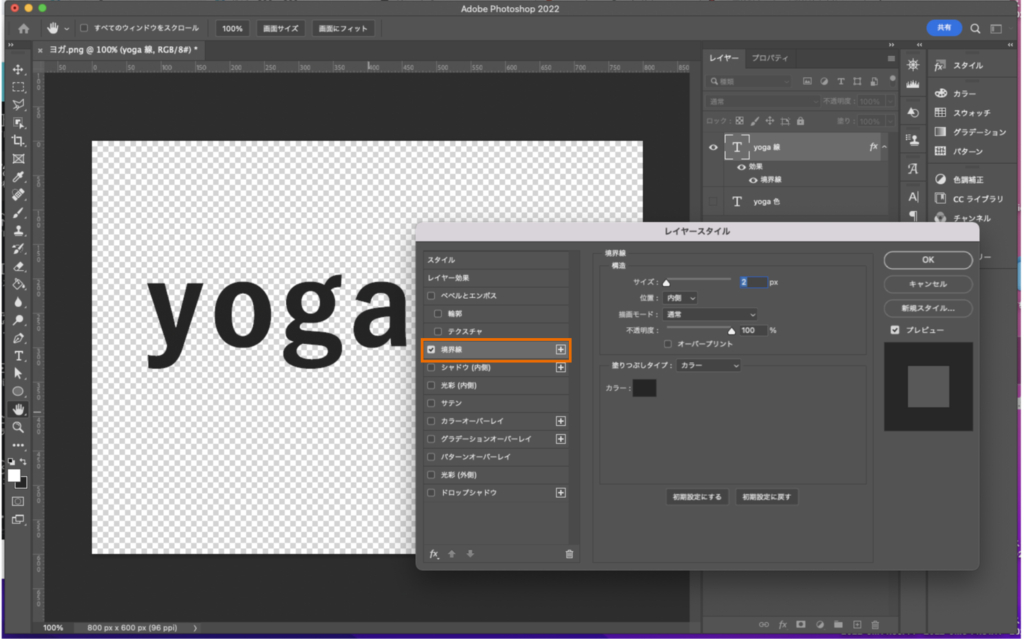
⑤境界線を作ります。
今回は、次のように設定。
サイズ:「2」px、位置:「内側」、描画モード:「通常」、不透明度「100%」、塗りつぶしタイプ:「カラー」、カラー:「#292929(黒色)」
境界線は、太いと野暮ったく見えるので、1px、2pxなど細めに設定。


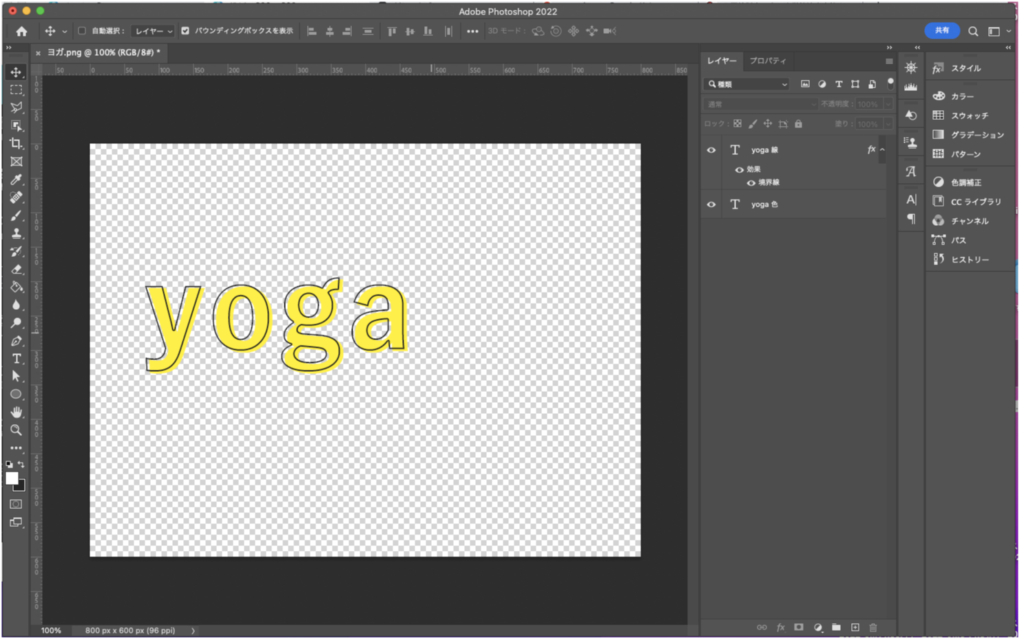
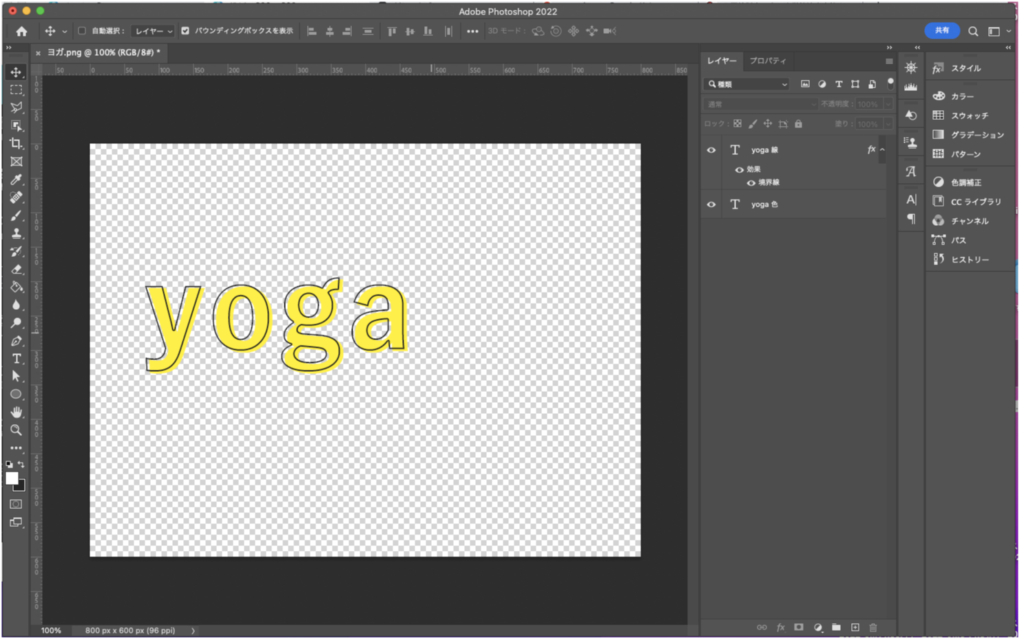
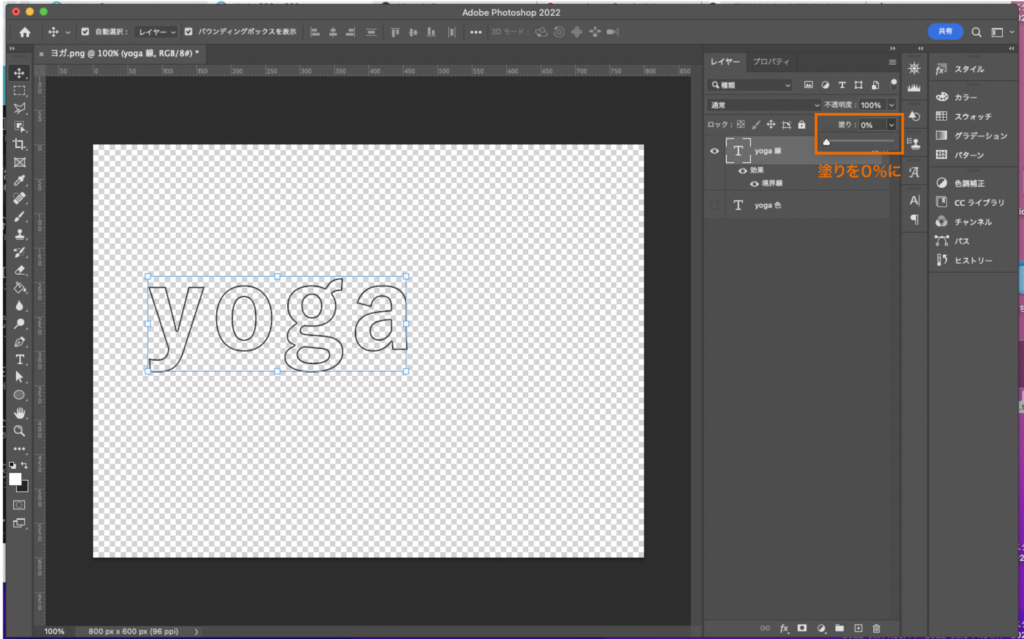
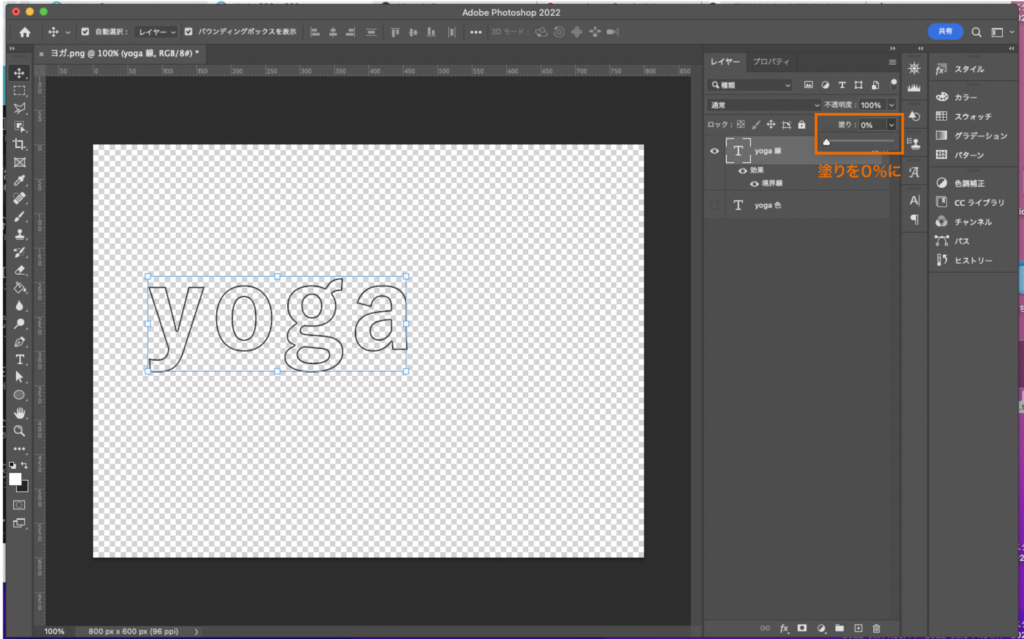
⑥境界線が引けたら、中の「塗り」を0%にして、透明にします。


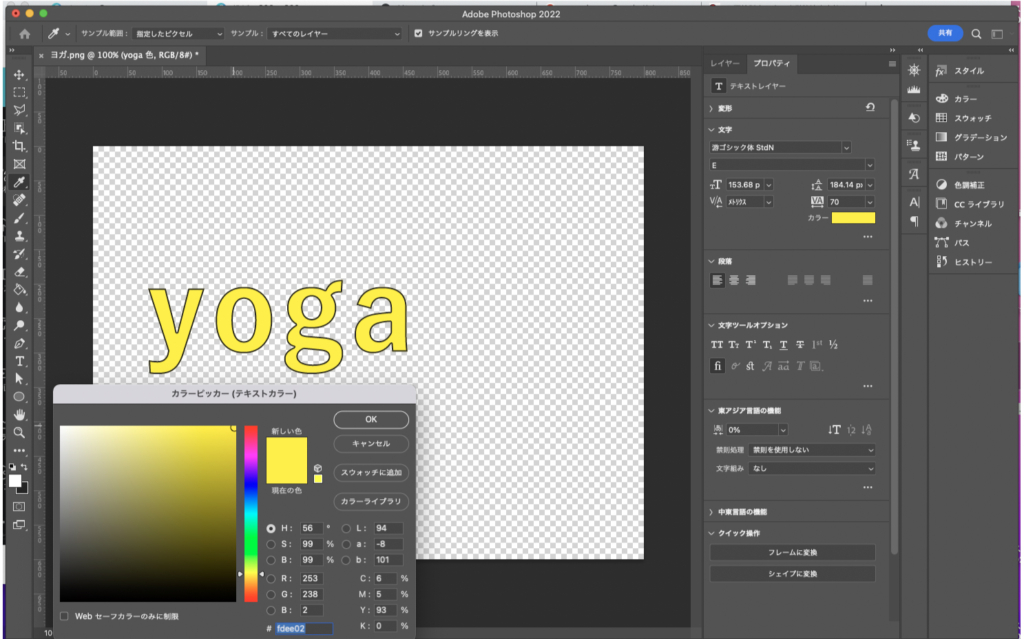
⑦目をチェックして、見えないようにしていた下のレイヤーを見えるようにします。
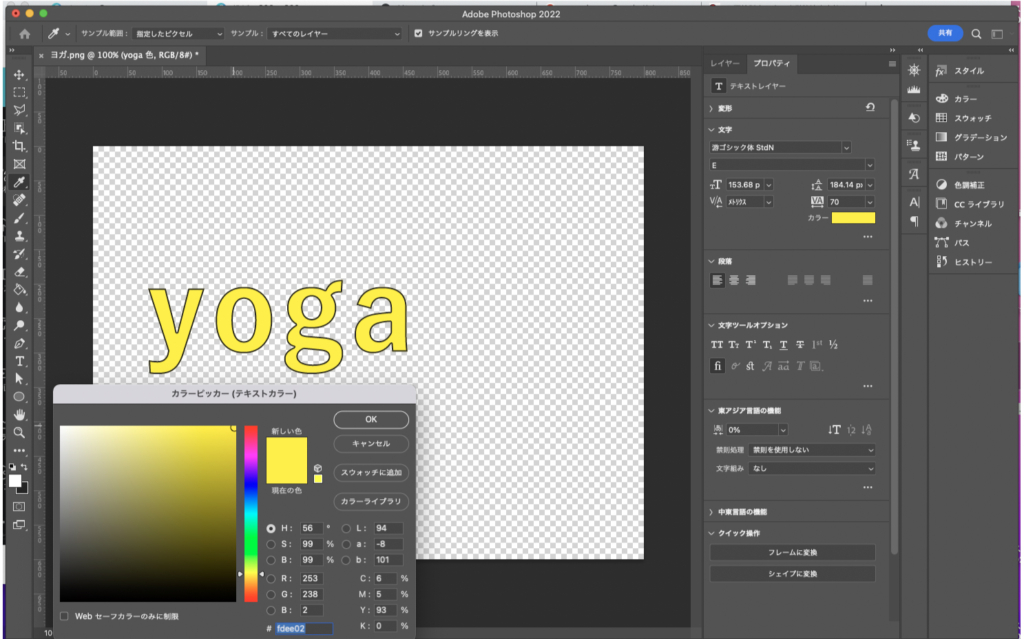
下のレイヤーを選択して、色を変更します。今回は、黄色に。


⑧黄色に変更した下のレイヤーを右、下にずらして完成。