「Canva(キャンバ)」このアプリを使えば、プロ顔負けなおしゃれなロゴを簡単に作成することができます。
Canvaのは、PC(ブラウザ版)と、iphoneやAndroidスマホからも、ipadからも使うことができる点です。
PCブラウザ版とスマホのアプリ版を同期できるので、家の中でPCでしていた作業を中断して、外出先でスマホアプリで続きをすることができます。
スマホでもPCと変わらず操作は簡単! 3個のロゴを数分で制作しました。
それではロゴを作りながら解説していきます。






iphoneアプリ版:Canva ロゴのつくり方
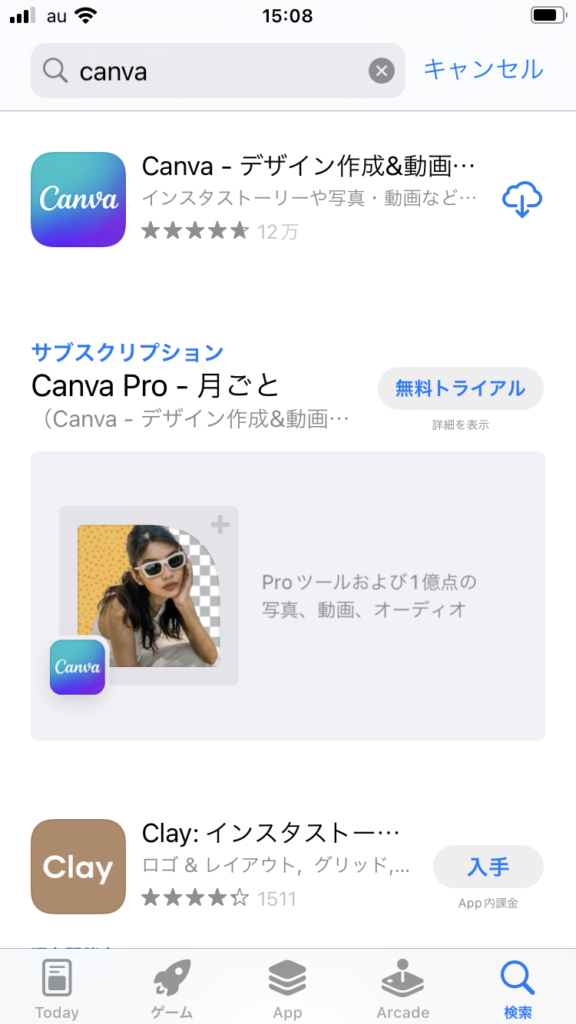
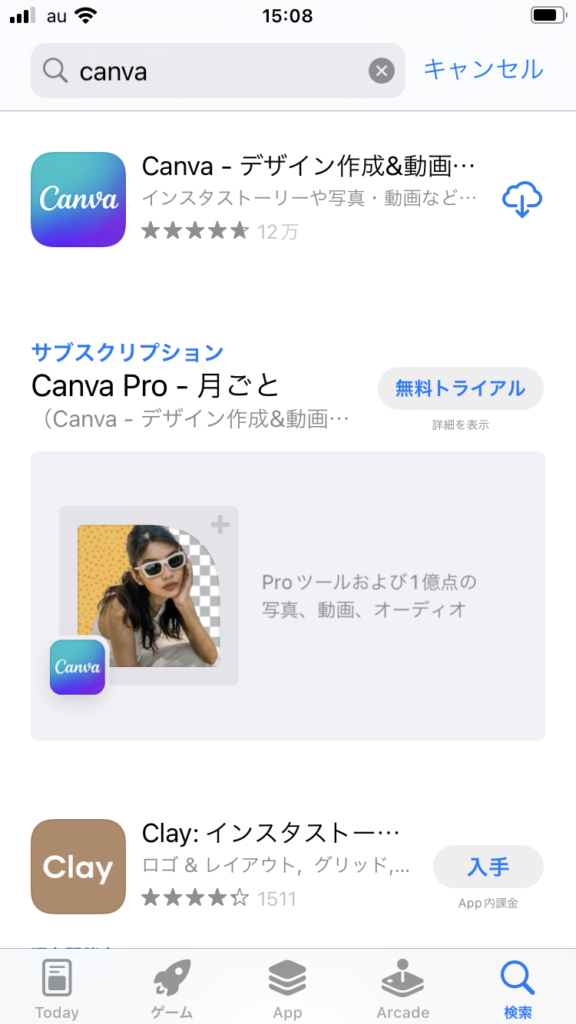
①Canvaアプリをダウンロードします。


②アカウントを作成(登録)
※利用には、アカウント(登録)を作る必要があります。
PCブラウザとスマホと同期した方が便利なので、同じアカウントを使用してくださいね。


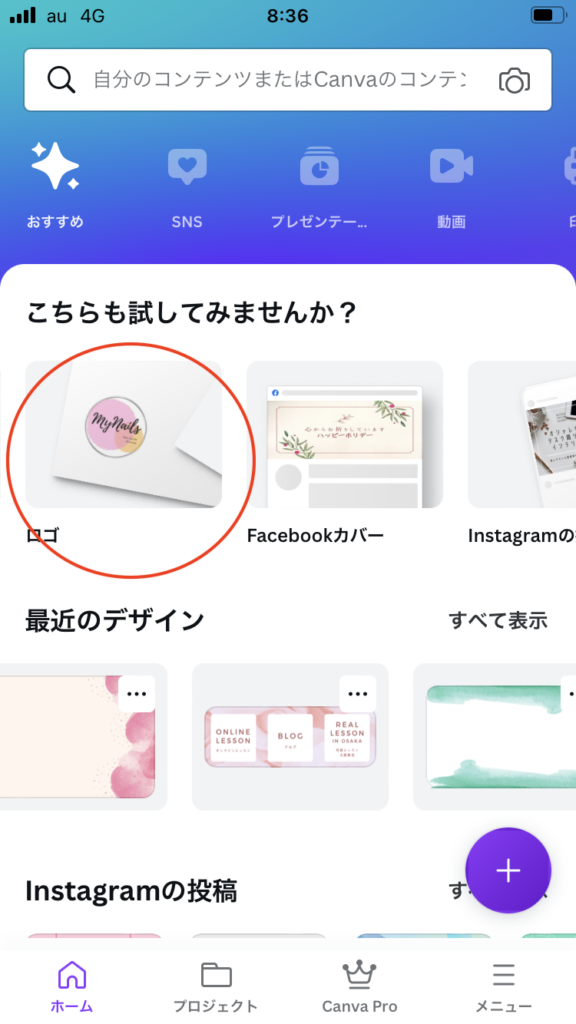
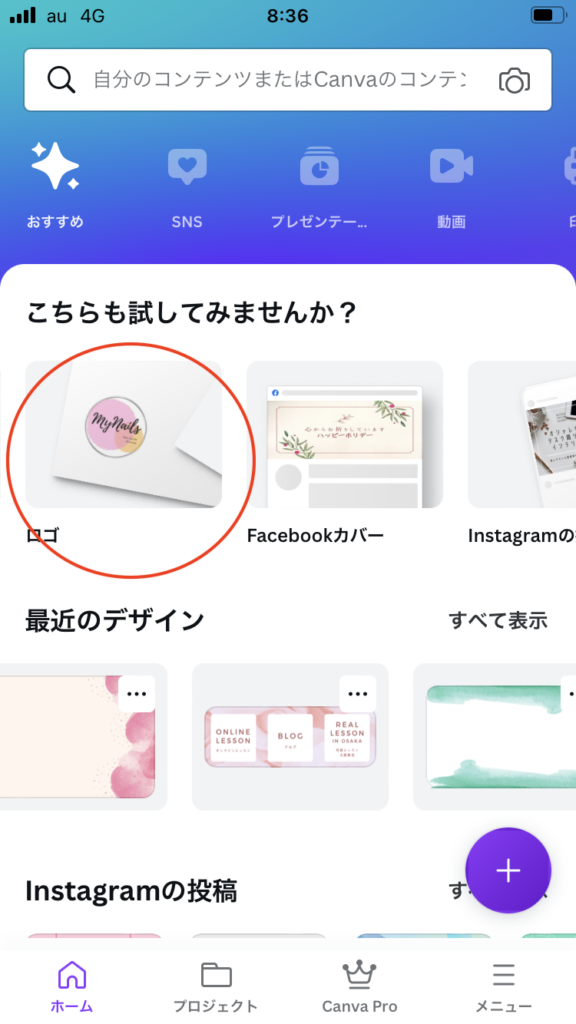
③登録後、アプリを開いて「ロゴ」を選択


無料版と有料版がありますが、まずは無料版で全然OKです!
トップページの「ロゴ」を選択。クリックしたらロゴを作るページへ移動します。


③イメージに合う「テンプレート」を選びます
初心者の方は、テンプレートの利用がおすすめです!日々新しいものが更新されて、非常に豊富です。
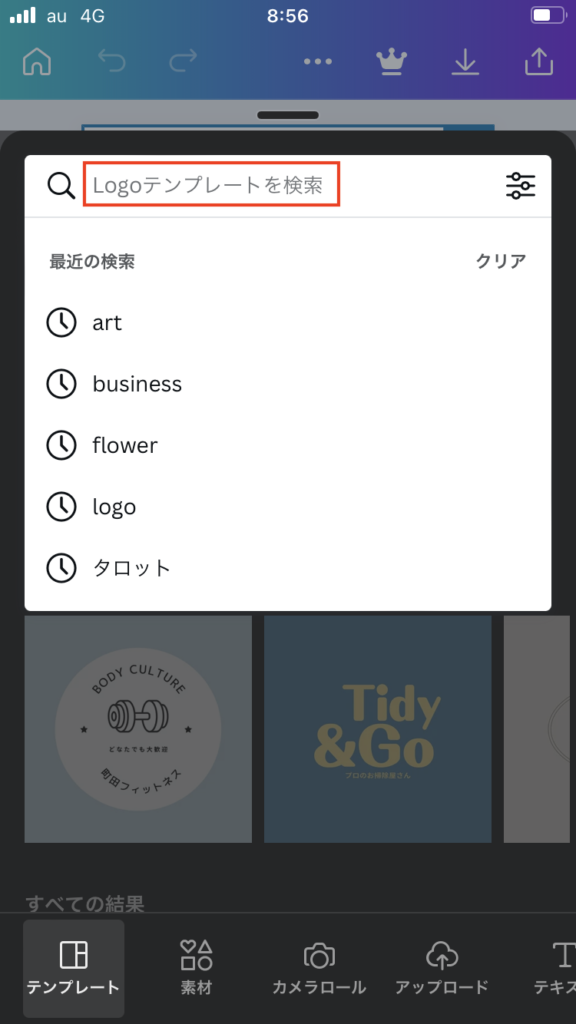
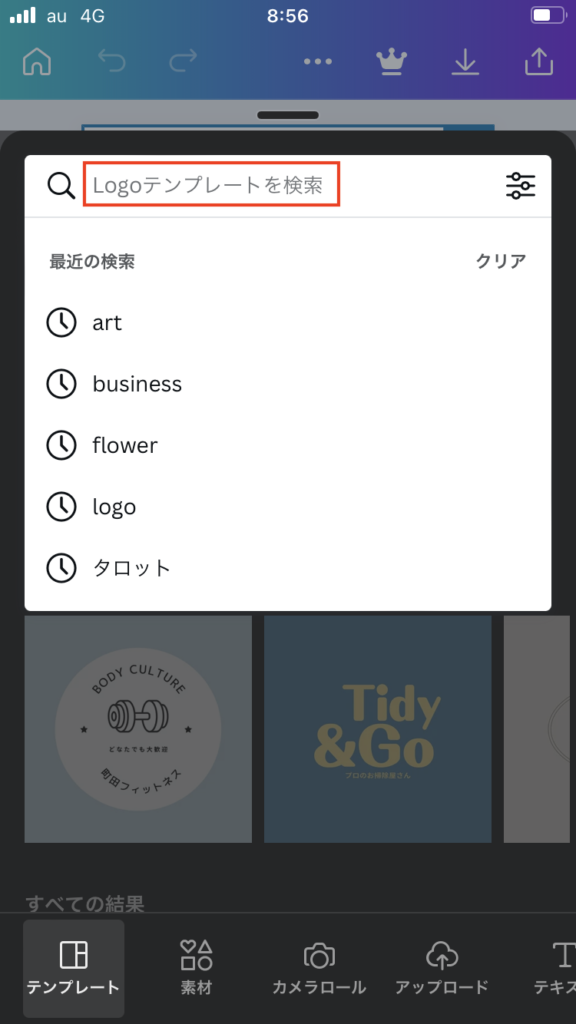
テンプレートの検索方法は、言葉を入れるだけ。
「business」「flower」「art」「kids」「design」etc. あなたが作りたいイメージの言葉を検索窓に入れてください。
オーストラリア生まれなのツールなので、英語で検索するのがおすすめです。(もちろん日本語でも検索できます)
日本語で検索するよりも、ピックアップされる数が多くなったりすることがあります。
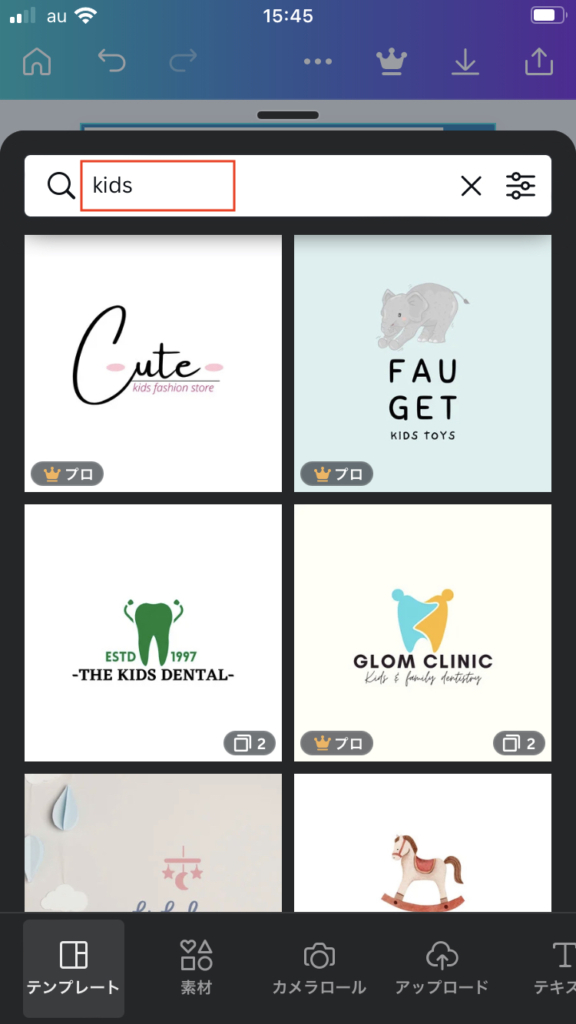
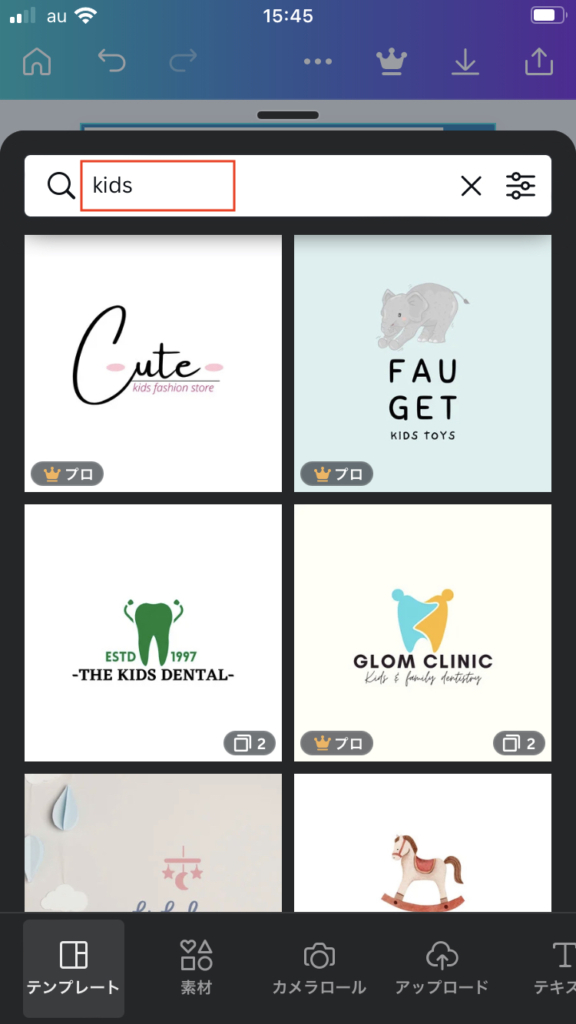
「kids」と入力してみます。
※テンプレートの左下に「王冠プロ」印は有料版のみ利用可です




④好きなテンプレートを選んだら


制作スペースの中へカーソルを移動させて、クリックすると
テキストの周りに水色のボックスがでてきて、加工ができるようになります。
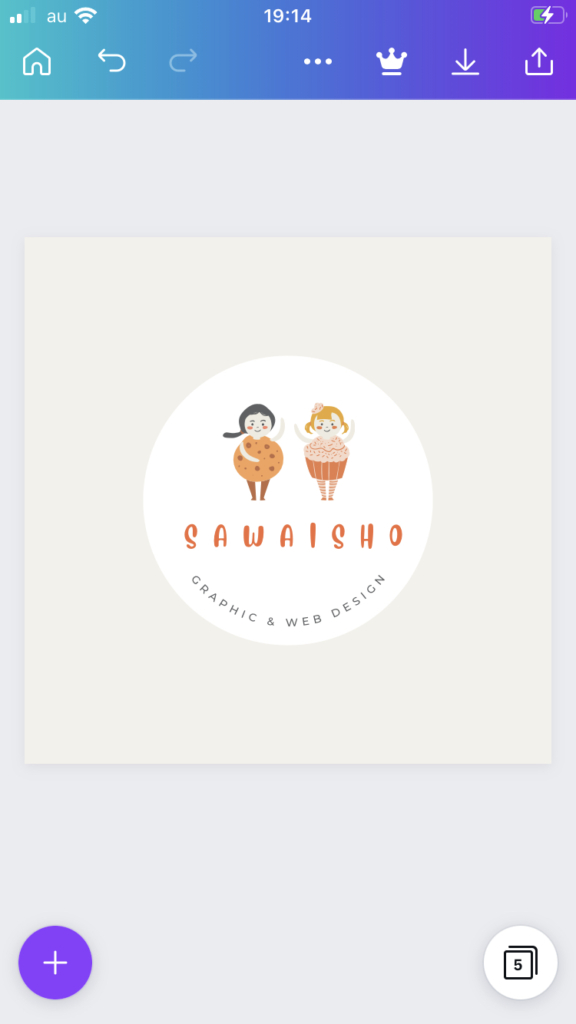
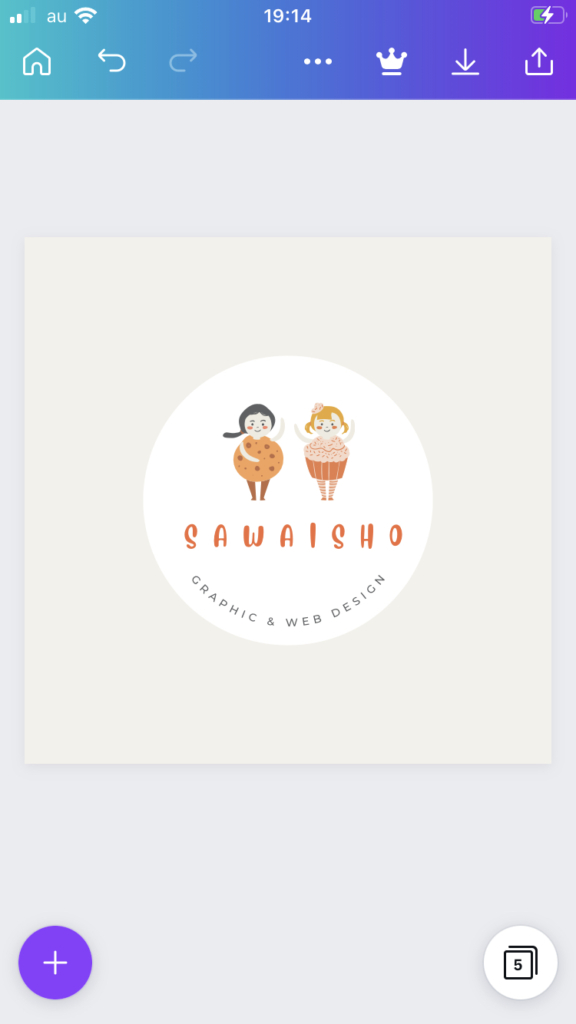
オレンジ色のテキスト「DESSERT」を「SAWAISHO」に変更。
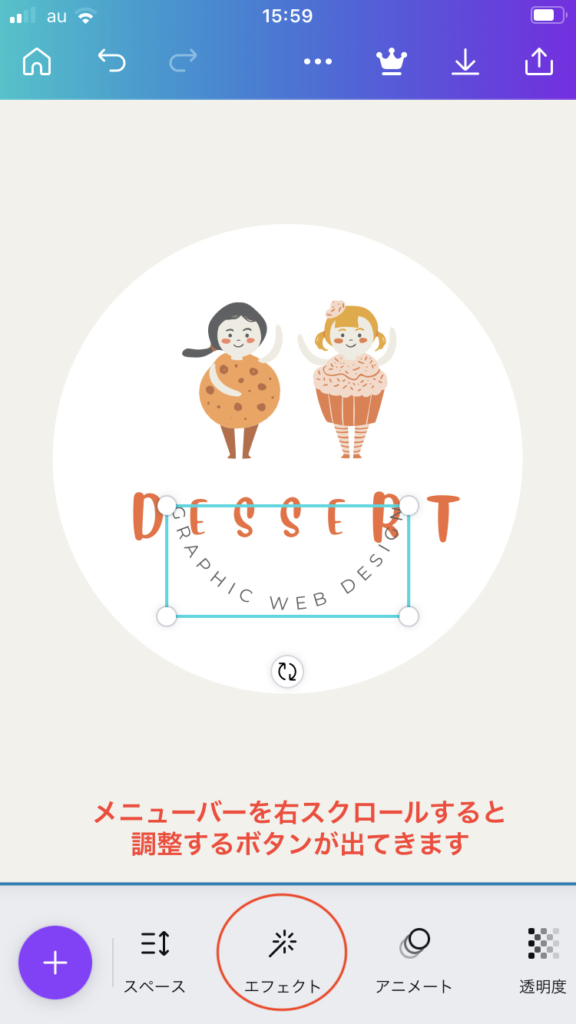
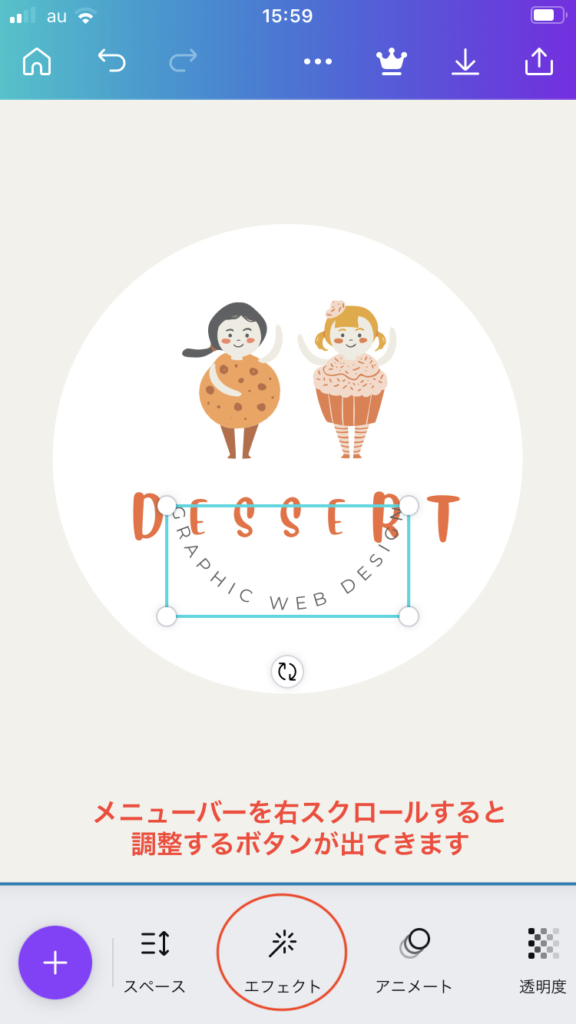
グレーの小さなテキストを「GRAPHIC & WEB DESIGN」と打ち込むと、湾曲サイズが合わない…




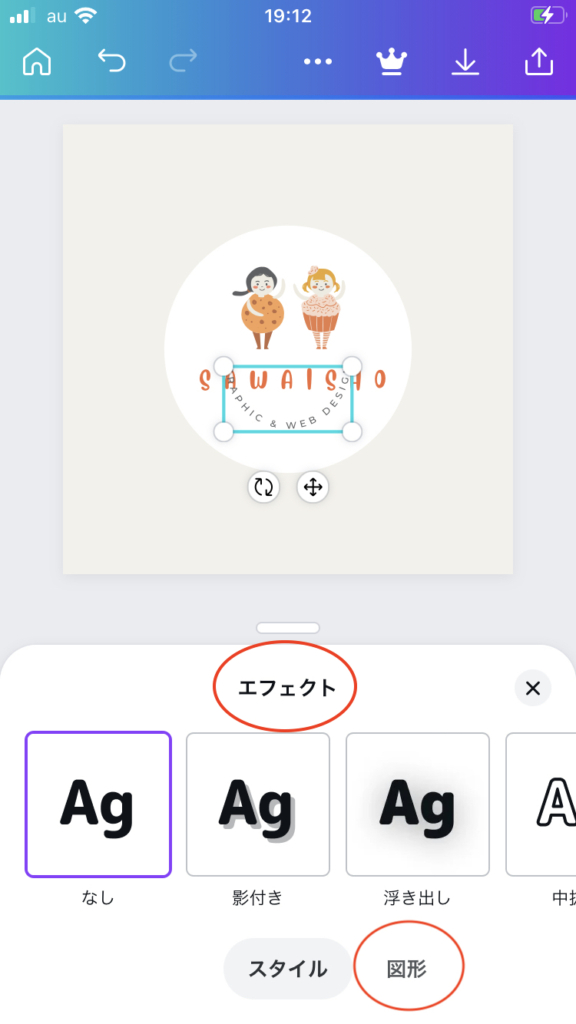
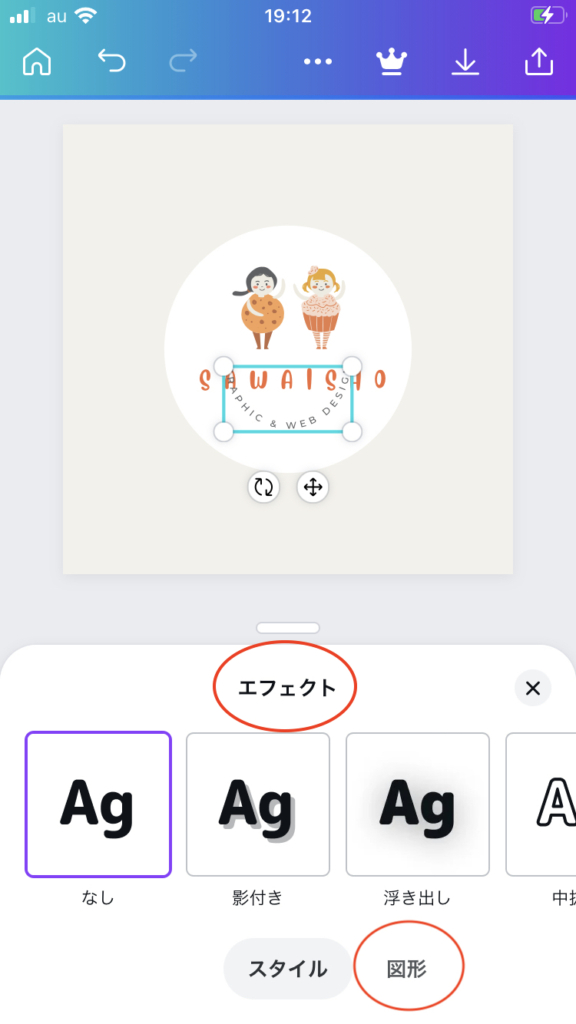
湾曲したテキストをクリックして、右にスクロールすると「エフェクト」ボタンが出てくるのでクリック。


「図形」を選んで数を調整します。






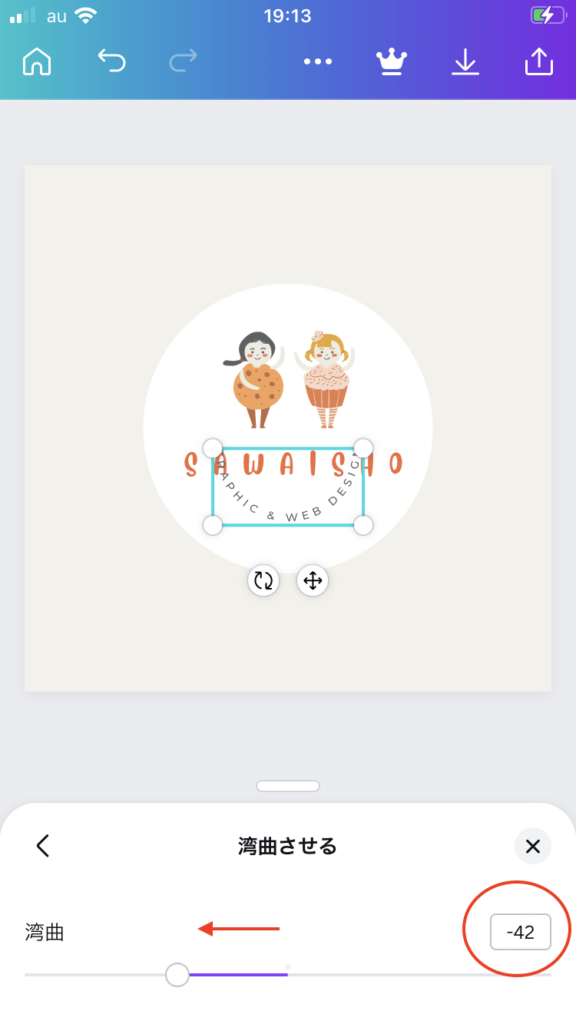
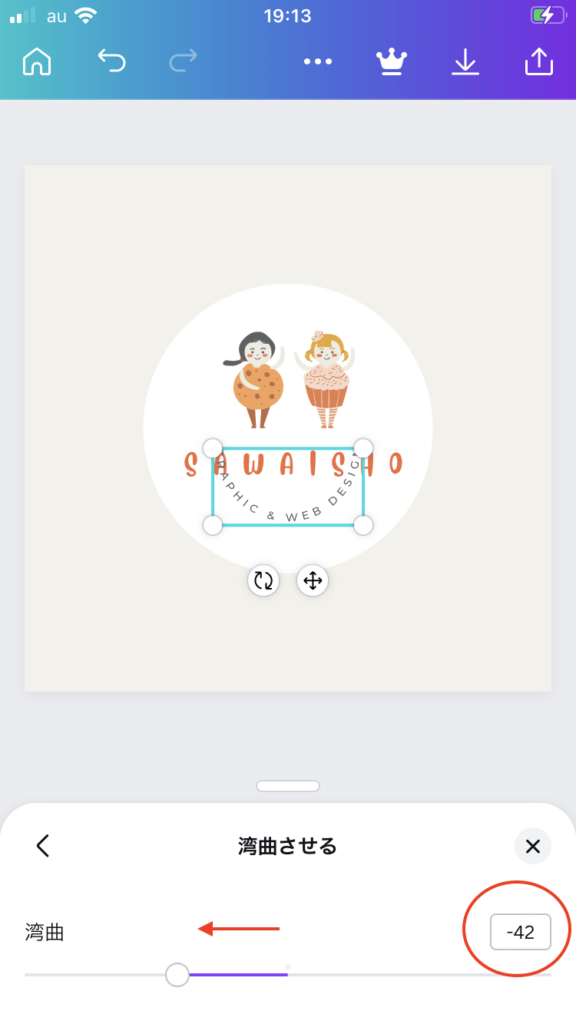
湾曲もバーを触って簡単に変更できます!
色、フォント(文字の種類)、サイズ、文字の揃え方、いろんな変更ができるので、
メニューバーの色んなボタンを触ってみてください。
色や角度、サイズを整えたら、ロゴの完成です!


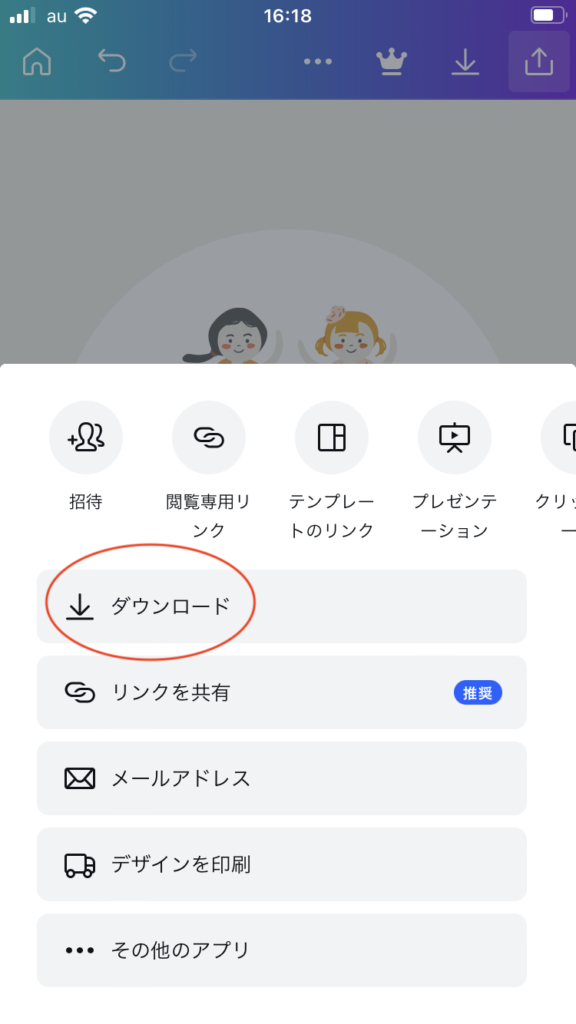
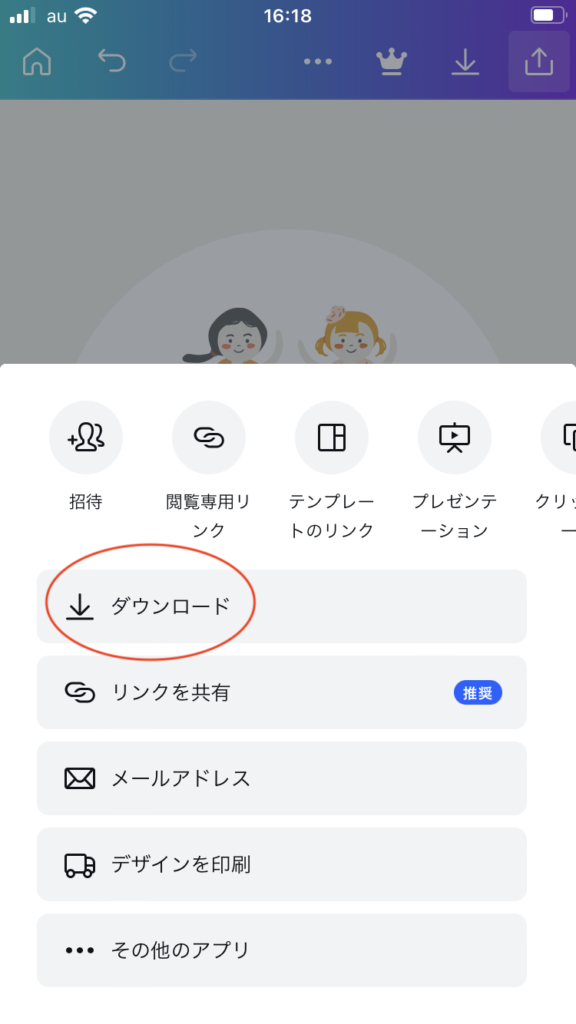
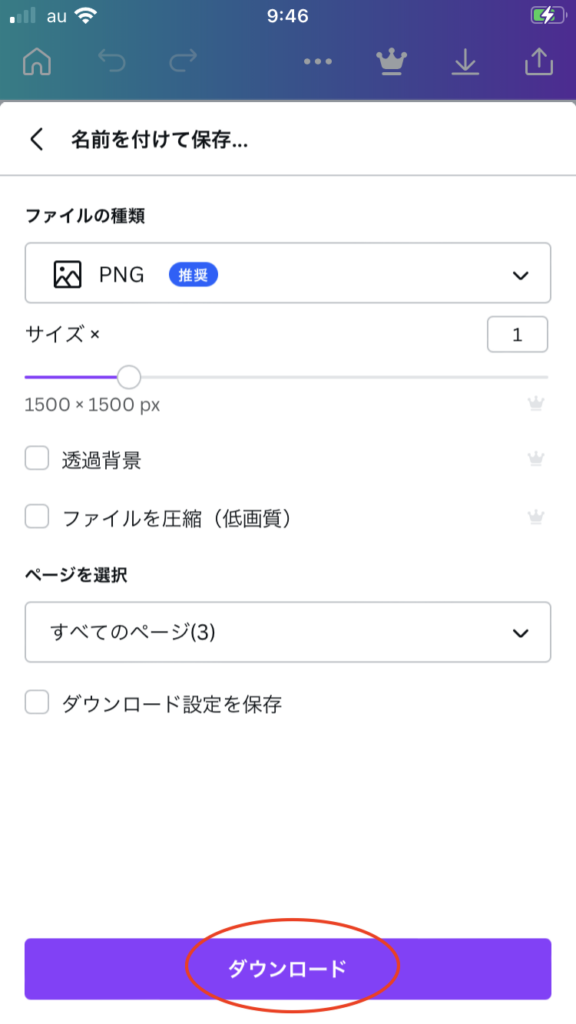
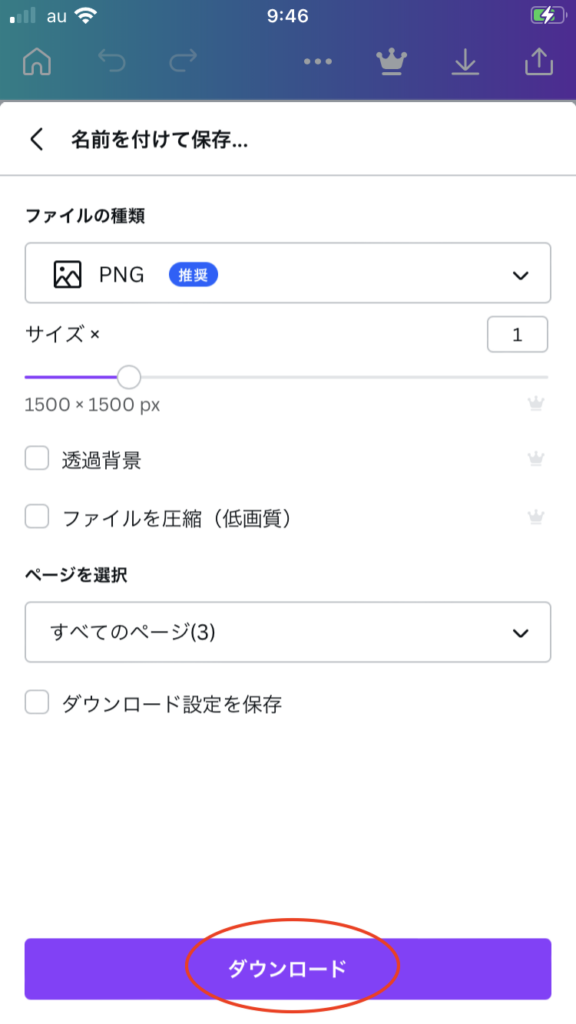
⑤完成したら、ダウンロード
右上の「↑」共有ボタンをクリックすると、ダウンロードや招待、シェアなどができるページが開きます。




ダウンロード設定は、大きなサイズで使用しない時は、
ファイルの種類は「png」、サイズは「1」で問題はないです。
大きなサイズで使用したい、高解像度のものが欲しい場合は、ファイルの種類を「jpg」サイズを「3」に設定しします。(サイズ変更は、王冠がついてるので有料サービス)
ダウンロードのみではなく、SNSへシェアしたり、完成したデザインを友人に見てもらうために閲覧用リンクを発行できたりします。
※Canvaは商用利用が可能です(加工した場合のみ)が、Canvaで制作したロゴは、商標登録ができません。
詳しくは、下記のページをご覧ください。
https://www.canva.com/ja_jp/learn/commercial-use/#whats-allowed
“PCブラウザ版「Canva」ロゴのつくり方”はこちら https://sawaisho.com/2022/04/07/canva-logo/
最後まで読んでいただき、ありがとうございました。


